Improve Site Appearance in Google Search
Written by Qahar in Articles on July 30, 2015 | No comments

Low site traffic is one of the most common challenges for ecommerce site. Improve your site SEO is an effort to increase traffic from organic listing at search engine. Compared to paid listing, which is display in sponsored areas, organic results are free and based on how closely it matches the keywords being searched. Which in turn is expected to increase relevant traffic to what your site offer.
This article intend to share basic knowledge and tips of search engine optimization for Google Search; and related information to do it for OpenCart 2 site.
Meta tags
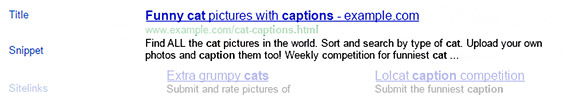
Google search use page meta title and description (snippet) as information how it relates to the user search query. The title not just important for Google but also as a quick insight into the content of a result and why it’s relevant for them. The description provide a concise, human-readable summary of the content. Accurate descriptions can help improve your clickthrough on Google search.
All OpenCart page have this meta title, some is automatic and other you set manually. While the meta description only at certain page like information, product and category. For the general site meta title and description is available at Admin > Setting > Tab Store.
What about meta keyword? Google search -Yahoo and Bing- have chosen to ignore meta keyword. Even if Google ignore meta keyword, filling meta description or page content with high keyword density to manipulate site ranking in Gooogle search is bad practice. “Keyword stuffing” -how Google call it- practice not just can give negative user experience but also harm your site ranking (flagged as spam).
Tips to create good meta description:
- Different descriptions for different pages.
- Include the content point in the description.
- Put keyword in human-readable summary. Do not “keyword stuffing”.
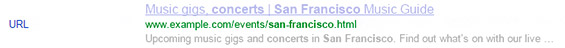
URL
By keep site URL simple and readable it help user decide whether to click the link in search result. And since meta keyword is ignored by Google, readable URL will help Googlebot to associate it with content keyword. To enabled SEO URL alias on OpenCart you need to enabled it at Admin > Setting > Tab Server > Use SEO URLs
It’s easier to say then implement it. In real world it’s common for the same content to be accessed through multiple URLs, specially ecommerce site. You can access one product from various page reference, from internal and external site. Furthermore extra query is considered as different URL: filter query, affiliate and even ads campaign.
From Google webmaster help:
Overly complex URLs, especially those containing multiple parameters,… Googlebot may consume much more bandwidth than necessary, or may be unable to completely index all the content on your site.
Canonical: different URL point to same content
Canonical help site to avoid duplicate content flag when different URL point to identical or same content. To understand why canonical is important, take a look how one product accessed from different source in OpenCart:
- Module: example.com/sony-vaio
- Category: example.com/laptop-notebook/sony-vaio
- Brand: example.com/sony/sony-vaio
- Search: example.com/sony-vaio?search=vai
- Affiliate: example.com/sony-vaio?tracking=559d472840
- Category w Filter: example.com/laptop-notebook/sony-vaio?sort=p.price&order=ASC&limit=50
OpenCart put canonical URL automatically for product, category and brand page. When SEO URL alias is activated, OpenCart use the URL alias. All page above have same canonical url to avoid duplicate content penalty:
<link href="http://example.com/sony-vaio" rel="canonical" />
Tips to optimize canonical URL:
- Activate OpenCart URL alias
- Use simple and readable alias format
- Consider using punctuation in URL alias (“green-dress” better than “greendress”)
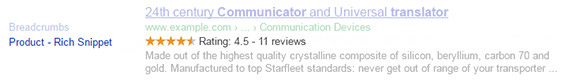
Structured Data (Rich Snippet)
Structured data is a standard way to tell search engine that your page contain more information than just title and description snippet; which is might be useful for user. You can add structured data to your page using the vocabulary as referenced on schema.org with formats such as Microdata or RDF.
Schema.org is a specific tags vocabulary which is the result of collaboration between Google, Bing, Yandex, and Yahoo! to help you provide information to helps their search engines better in indexing and understand the content.
Google have Structured Data Testing Tool to test whether structured data on your site is properly configured. And for you who still wondering how to use structured data markup can use Structured Data Markup Helper as guide.
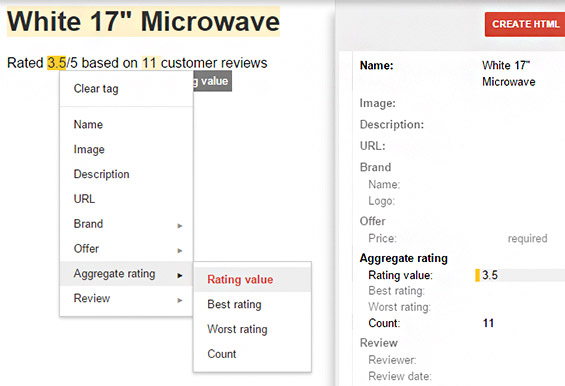
Example of structured data snippet:
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">White 17" Microwave</h1>
<p itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
Rated <span itemprop="ratingValue">3.5</span>/5 based on
<span itemprop="ratingCount">11</span> customer reviews
</p>
</div>
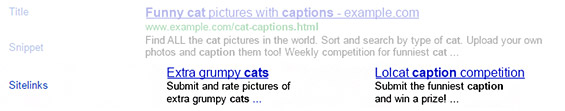
Sitelinks
When you use Google search, there is time when results show additional links as on image above. It’s called sitelinks which is automated by Google when they think the sitelink is useful and relevant to search query.
Since sitelinks is an automatic process, there is nothing we can do to “force” Google to show it. But you can use Google Webmasters to monitor what is indexed and no issue on crawl your site.
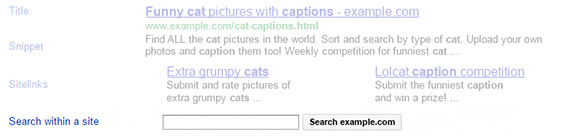
Sitelinks Search Box
Sitelink search box is secondary search input that appear at Google search result along with your sitelinks. Search box allow user to search information at your site directly from the Google search result. When user submit query at search box, instead of show the result at Google search page they will redirected to your site.
Like sitelinks, search box appears only for navigational queries and when Google think it’s relevant to show them for users.
To setup search box you can add JSON-LD code below at header.tpl
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://www.example.com/index.php?route=product/search&search={search}",
"query-input": "required name=search"
}
}
</script>
Or change your header input html tag to use structured data.
<div itemscope itemtype="http://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="http://schema.org/SearchAction">
<meta itemprop="target" content="https://www.example.com/index.php?route=product/search&search={search}"/>
<input itemprop="query-input" type="text" name="search" required/>
<input type="submit"/>
</form>
</div>
Remember that the best site content is not designed for search engine, but for your visitor. Points above just basic knowledge on how to improve your human oriented content to get more attention and increase organic visitor for search engine.