Category Page Simple Pagination

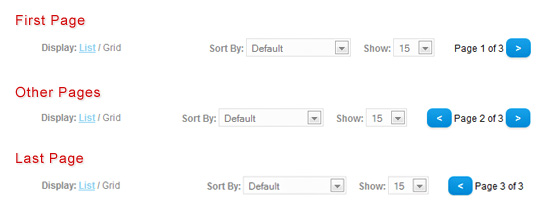
Sometimes we want to show simple pagination at a place where visitor able to recognise it at glance. The idea is to put simple pagination at product filter bar at category page, beside the sort by and limit filter. Simple pagination will show the current page, total page and next - previous link in the category page.
You can see the result at the end of the page. Now, just let’s go with this short tutorials.
At catalog/controller/product/category.php find $this->data['pagination'], then put code bellow after it.
$this->data['current_page'] = $page;
$total_page = ceil($product_total / $limit);
$this->data['total_page'] = $total_page;
if ($page == 1) {
$this->data['prev_page_url'] = null;
} else {
$this->data['prev_page_url'] = $this->url->link('product/category', 'path=' . $this->request->get['path'] . $url . '&page=' . ($page - 1));
}
if ($total_page == $page) {
$this->data['next_page_url'] = null;
} else {
$this->data['next_page_url'] = $this->url->link('product/category', 'path=' . $this->request->get['path'] . $url . '&page=' . ($page + 1));
}
catalog/view/theme/default/template/product/category.tpl
<?php if ($prev_page_url) { ?>
<a href="<?php echo $prev_page_url; ?>" class="button"><span class="btn-prev"> < </span></a>
<?php } ?>
Page <?php echo $current_page; ?> of <?php echo $total_page; ?>
<?php if ($next_page_url) { ?>
<a href="<?php echo $next_page_url; ?>" class="button"><span class="btn-next"> > </span></a>
<?php } ?>








One Comment on "Category Page Simple Pagination"
How do you add this pagination to option values.for example I have Color Option with 1000 option values. When on Admin, Go to Catalog > Options. Click Edit on Color option. When you click edit, it shows all 1000 values in the same page. What i want to do is to see only few like 10 on 1 page.