Specific Template for Category and Product Page
Written by Qahar in Tutorials on July 12, 2012 | 36 Comments

Set specific template for Category or Product page dynamically will help you to personalise certain page from the other. To do this we will expand OpenCart fallback feature to detect the page Id before load the general template. If necessary, we will check does specific stylesheet is available for the specific template and load it.
How it Works
As you know, OpenCart have fallback feature for loading template. In simple term, OpenCart will find general template (ex.category.tpl) of active theme; if not available, then it will use category.tpl from default theme.
To make specific template load dynamically, we will use the page Id as unique template identifier. And tell OpenCart to load specific template first before the general template. Use $category_id for the category page and $product_id for product page.
Specific Template
I will use category as an example here. As long as you understand how the concept work, you can expand it to not just product template, but also information and manufacturer template.
Original Category controller (catalog/controller/product/category.php):
if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/product/category.tpl')) {
$this->template = $this->config->get('config_template') . '/template/product/category.tpl';
} else {
$this->template = 'default/template/product/category.tpl';
}
We will use the $category_id as a unique identifier to load specific templates:
$this->template = $this->config->get('config_template') . '/template/product/category_' . $category_id . '.tpl';
The end code look like this:
if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/product/category_' . $category_id . '.tpl')) {
$this->template = $this->config->get('config_template') . '/template/product/category_' . $category_id . '.tpl';
} elseif (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/product/category.tpl')) {
$this->template = $this->config->get('config_template') . '/template/product/category.tpl';
} else {
$this->template = 'default/template/product/category.tpl';
}
Specific Stylesheet
There is a possibility where we need to load stylesheet specifically for the specific template above, so we will add extra code at Category controller. You can put code bellow before $this->document->setTitle.
if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/stylesheet/category_' . $category_id .'.css')) {
$this->document->addStyle('catalog/view/theme/' . $this->config->get('config_template') . '/stylesheet/category_' . $category_id . '.css');
}
$this->document->setTitle($category_info['name']);
Result
Now you can create the specific template with easy and no need to always modificate OpenCart when you need a unique page. To make it easy for you to implement this tutorial on your site we give you the vQmod file version. vQmod file below set specific template for category, product, manufacturer and information template.
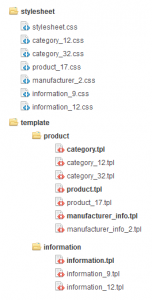
When you done with this tutorial or copy vQmod file above to your site, your file structure will look like this:








36 Comments on "Specific Template for Category and Product Page"
It is in reality a nice and useful piece of information. I am satisfied that
you just shared this useful info with us. Please keep
us up to date like this. Thank you for sharing.
Hi Qahar,
Is this supposed to be working for Opencart 2.0.3.1?
Ive tried to install it but so far without luck.
Best,
Jonathan
I’ve managed to get this working!
Thx,
Jonathan
Currently it sounds like Expression Engine is the top blogging platform available right now.
(from what I’ve read) Is that what you are using on your blog?
Hi Qahar,
The code for changing the layout of a category works great, but the subcategory ‘sub image’ isn’t working with the code. Can you help me?
Thanks!
Thanks!) Your article given (pushed) me good thought!
Hi there Qahar, many thanks for another interesting and useful tutor. I consider this blog to be one of the richest sources of knowledge for OpenCart users on the net. There are quite many sites that offers lots of tuts and articles but quantity will never surpass quality. OpenCart’s forum is poorly organized and/or badly indexed coz its really hard to pinpoint the answer(s) needed. The general forum member is courteous but this is not always the case when it comes to staff behavior. Thanks to OpencartNews I have regained my original positive impression of OpenCart and inclination to use it. I was on the brink to move to another cart when I stumbled over this blog. Please share more of your vast knowledge of OpenCart and I really don’t expect you to give away stuff that constitutes your source of income, nope! Articles like “OpenCart Site Launch Checklist” and “Common OpenCart Errors and How to Solve Them” also brings great value to me.
How can i create same product template for products belonging to same category.
i.e Products belonging to category one —- Product_catone.tpl (template)
i.e Products belonging to category two —- Product_cattwo.tpl(template)
While this is ideal for the category templates, what would you do for the product template. On our site NewTress.com, we would like to create a different product template that you could select for certain products but not all. Any ideas?
This kakraz what I was looking for a very long time.
At the same opencart.com there are paid solutions but they do not apply styles = (
How to use one stylesheet (css) and template (tpl) for all products in a category and subcategories?
Sorry for my bad english
If I upload this vQmod code to my opencart website and then create a specific template for one specific page (a category page), how do I tell opencart which template to look for for that particular page?
You need to create stylesheet specifically for based on product or category id. You can see the file structure screenshoot on post above.
Hi,
I tried this. But getting this error:
Parse error: syntax error, unexpected $end in /home/USERNAME/public_html/vqmod/vqcache/vq2-catalog_controller_product_category.php on line 4
Any advice?
Dear Qahar hi!
Great job, I think I’ve found my way there with your helpful article. What I need to do specifically, is remove add to cart function on a specific category. Managed to do this on a category, but can’t also remove this functionality on product’s page.
Is there a way that all products in the specific category, could miss that functionality? I have removed that hard-cded creating a new category.tpl file for the specific category, but I can’t seem to manage to do it in all products as well.
I have tried for example product_305.tpl (product’s ID), removed the code that generates the quantity/add to cart buttons but still there, so I guess I’m doin’ something wrong.
So, my question is this: Is there a way that all included products in this category having one tpl, or maybe one css file in which I could add display:none on some fields so they will not show, without having to do this for each and every product?
Thank you very much for your time reading this
First, you need to get the category id of product. I suggest you to read:
http://stackoverflow.com/questions/9883105/get-parent-category-for-product-page-opencart
Assuming you already get the category id (assuming cat_id = 101) at product controller. Then you can load the specific template: product_cat_101.tpl
Now, when a product is belog to category with id 101, it will load the specific template.
I hope that help.
I have already done this, ’cause I’ve read it below, where you answered it for another person who tried to do something similar maybe. So, the code is up on product.php, on top of product.tpl (both original and _cat_115.tpl -for me-) the code which returns cat ID.
But it doesn’t seem to work. My category ID is 115, so I did what you said renaming a new .tpl file to product_cat_115.tpl, but it doesn’t seem to work, it loads only original .tpl file
Am I missing something?? Category works completely fine!
I suggest you to create a thread in OpenCart forum and pm me the link.
We can discuss and share code easier there.
Dear Qahar, hi!
I’ve started a thread here: http://forum.opencart.com/viewtopic.php?f=21&t=95684&p=383366#p383366
I don’t know where to find you in that thread and with which nickname. Could you please contact me there maybe?
Hello Qahar! Thanks for this vQmod!
Is it possible to apply a specific stylesheet to all the products of the same parent category?
Thanks in advance.
I found it! Inside vQmod file replace this:
document->setTitle($product_info['name']); ]]>
config->get(‘config_template’) . ‘/stylesheet/product_’ . $product_id . ‘.css’)) {
$this->document->addStyle(‘catalog/view/theme/’ . $this->config->get(‘config_template’) . ‘/stylesheet/product_’ . $product_id . ‘.css’);
} ]]>
With this:
model_catalog_product->getProduct($product_id);]]>
model_catalog_product->getCategories($product_info['product_id']);
if ($categories){
$categories_info = $this->model_catalog_category->getCategory($categories[0]['category_id']);
$this->data['category_id'] = $categories_info['category_id']; }]]>
document->setTitle($product_info['name']); ]]>
config->get(‘config_template’) . ‘/stylesheet/category_’ . $categories[0]['category_id'] . ‘.css’)) {
$this->document->addStyle(‘catalog/view/theme/’ . $this->config->get(‘config_template’) . ‘/stylesheet/category_’ . $categories[0]['category_id'] . ‘.css’);
} ]]>
Thanks again!
Hi Shape,
I need the exact same thing on my page but cannot manage to achieve it by following your technique. Can you please be more specific with what needs to be inserted instead of what? I have to point out that i’m not a coder of any sort.
Thank you in advance for any help.
Great Post ! Such a simple patch allows so much flexability. Just incorporated into our website and loving the results.
Hi, great solutions.
My question is:
How to add $category_id to product_custom.php to make product tamplate for ex. category 44 ?
I suggest you to look at controller/product/category.php for complete sample
This is the quick way:
if (isset($this->request->get['path'])) {
$parts = explode(‘_’, (string)$this->request->get['path']);
$category_id = (int)array_pop($parts);
} else {
$category_id = 0;
}
I did try and use your vQmod, but I think it must conflict with the total import mod I have already have installed.
For anyone who has the same issue and just wants to have a custom product page template they can alter the core file catalog/controller/product/product.php
do a find for
$this->model_catalog_product->updateViewed($this->request->get['product_id']);
and change the if (straight below the above line) for an elseif and paste the below before the amended line
if (file_exists(DIR_TEMPLATE . $this->config->get(‘config_template’) . ‘/template/product/product_’ . $product_id . ‘.tpl’)) {
$this->template = $this->config->get(‘config_template’) . ‘/template/product/product_’ . $product_id . ‘.tpl’;
}
What this does is look for a custom page template and use it if it exists then fallback to the normal template, then falls back to the default.
I have managed to get the category page to display differently using the above method, but when I click on a product, the product page reverts back to the default theme for the site.
Do I need to create a different stylesheet for each product by ID or can this method make the product pages use the same stylesheet as the category?
It’s possible to get the category id if you accessing product through category listing page. But when you access it through module (lates, popular etc) then the product doesn’t have category information.
So creating different stylesheet for each product is the consist solutions.
Thanks for the answer - The problem is that it’s for a customer’s website and not my own, so whereas i would be able to do it if it were my own - I can’t expect the client to do it.
I guess I need to find another solution - any ideas?
You need to get the parent category id for product page then use it to load spesific stylesheet.
I suggest you to read: http://stackoverflow.com/questions/9883105/get-parent-category-for-product-page-opencart
Hi,
I’m trying to add a halloween theme to a category. I’m really new to all this. I have downloaded your xml for VQMOD, but how or where do I edit?
my domain structure for this category is: http://www.mysite.com/seasonal/halloween-sweets and the category id is 93. What do I do to get this working?
Thanks in advance
You need to create catalog/view/theme/your_active_theme/stylesheet/category_93.css.
Remember that the category_93.css is loaded after stylesheet.css, so you can overwrite stylesheet.css value with new value from category_93.css
Sigh .. I spent 10 bucks for something I can do myself..! Thank you for this and expecting the other tutorials
This works almost as I need it to; how would I apply a category specific stylesheet to all of its sub-categories?
Cheers.
Add code bellow inside vQmod file above after <file name=”catalog/controller/product/category.php”>
<operation>
<search position="after"><![CDATA[array_pop($parts)]]></search>
<add><![CDATA[
$first_cat_id = (int)array_shift($parts);
if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/stylesheet/category_' . $first_cat_id . '.css')) {
$this->document->addStyle('catalog/view/theme/' . $this->config->get('config_template') . '/stylesheet/category_' . $first_cat_id . '.css');
}
]]></add>
</operation>
good job. beutifull web design.
Trackbacks for this post